2015.12.15更新
(1)文章下方的廣告又默默出現了...目前還在找尋程式碼中,目前尚未解決.....
(2)除了文章下方廣告外,基本上其他地方均可隱藏,如不行的話,可能是版面問題或PIXNET又更新了
我實在不喜歡pixnet無所不在的廣告,因為版面會亂,而且我也沒好處(翻桌!)
因此我去網路上google隱藏廣告的方法,但由於是東拼西湊,所以程式碼可能有重複
且似乎會造成網頁會跑比較慢一些,不過真的把廣告都隱藏了,大家可以試試看囉!
BUT,用手機版看的話,廣告還是在唷,其實這程式碼只是把廣告隱藏起來而已
現在我的網誌看起來都只剩可以賺錢的廣告囉XD
2015/5/10更新:
因為pixnet似乎有做修正,側攔上方廣告又跑出來了,因此增加這段語法,直接再添加上去即可
#container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{
display:none !important;
}
#container #links-row-1 div[class*="-mib-"], #container #links-row-1 div[class*="-Mib-"], #container #links-row-1 div[class*="-mIb-"], #container #links-row-1 div[class*="-miB-"]{
display:none !important;
}
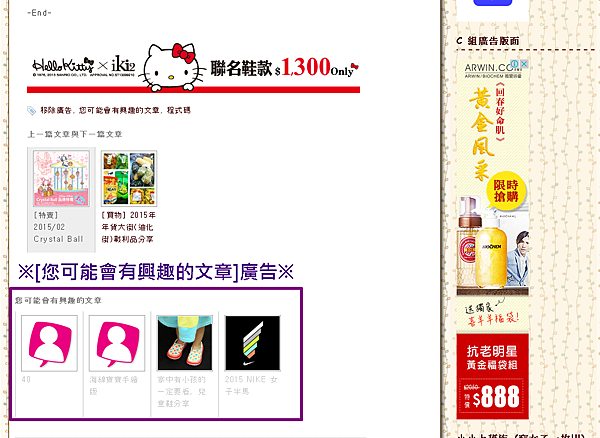
以下程式碼可以一次隱藏三種廣告:側攔上方、文章下方、[您可能會有興趣的文章]欄位
ps.我超討厭[您可能會有興趣的文章],那些文章都很爛,而且版面會超亂

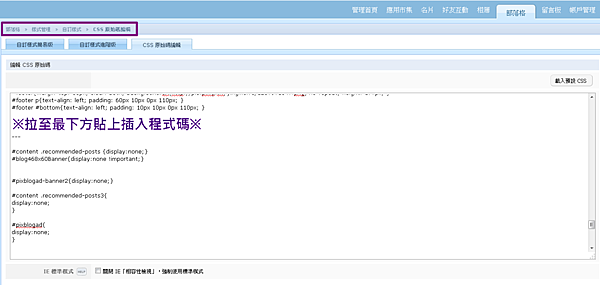
請直接複製下方紅字程式碼,至樣式管理→自訂樣式→CSS 原始碼編輯,貼於最下方處
*此為2015/5/10更新版*
______________________________
#content .recommended-posts {display:none;}
#blog468x60Banner{display:none !important;}
#pixblogad-banner2{display:none;}
#content .recommended-posts3{
display:none;
}
#pixblogad{
display:none;
}
#container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{
display:none !important;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" ></script>
<script>
$(function(){
$("#container #links-row-1 .hslice").each(function(){
var $idName=$(this).attr('id');
$idName=$idName.toLowerCase();
if($idName.match("mib-ad-sidebar")!=null){
$(this).remove();
}
});
});
</script>
#content .recommended-posts {display:none;}
#blog468x60Banner{display:none !important;}
#container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{
display:none !important;
}
#container #links-row-1 div[class*="-mib-"], #container #links-row-1 div[class*="-Mib-"], #container #links-row-1 div[class*="-mIb-"], #container #links-row-1 div[class*="-miB-"]{
display:none !important;
}
-End-





 留言列表
留言列表

